
Contents
JavaScriptとは?
私もよく知らなくて、JavaScriptって何ができるの?
と調べた結果、以下のようなことができるようです。
・スマホアプリを作れる
・チャットボットなどサーバーで動くアプリケーションを作れる
・スプレッドシートと連携して業務効率化を図れる
なぜ急にJavaScriptを学ぼうと思ったのか
Twitterのフォロワーさんとゲームつくろーって話になったから^^
JavaScriptでゲーム作れるの?
「JavaScript ゲーム」で検索した結果、チェスゲームとかが出てきました。
とある人のアドバイスによれば、ゲーム開発はUnityがいいとのこと。
でも私は今のところ、Unityがどんなものかよくわかってないので、また調べてからブログに書こうと思います。
無料でJavaScriptの基本が学べるサイト
▼SMART
何時間くらい勉強したら独学で習得できるの?
学ぶ分野によって、習得する時間は変わると思いますが
とあるサイトによると、一つのプログラミング言語の基礎を学ぶには200〜300時間必要と言われているそうです。
3ヶ月で習得するなら、1日に約3時間の勉強が必要ですね。
最初に学んだこと
Hello world
まずは、テキストエディタで
<html>
<body>
<script>
document.write("Hello world")
</script>
</body>
</html>
と書き、ファイルを保存します。
そのファイルをブラウザ開き、

と表示されれば成功です。
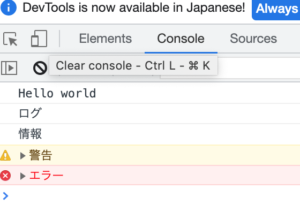
Console
次に、コンソールパネルでエラーや警告などを出力する方法を学びました。
先ほどと同じように、テキストエディタで以下のように書きます。
console.log("ログ");
console.debug("デバッグ");
console.info("情報");
console.warn("警告");
console.error("エラー");
GoogleChromeでコンソールパネルを開き、Consoleを選択します。

このように表示されました。
まとめ
最初の一歩はこんな感じです。
地道に学んでいこうと思いました。